Creating an Interactive Virtual Smart Home Experience
Innovation Meets Effortless Living
Tools
Figma
Blender
React.js
Photoshop
My roles
Project Manager
3D Designer
UX Designer
Team
1 UI Designer
1 UX Writer
1 Front-end Developer
1 Back-end Developer
Timeline
Overall: 8 weeks
Discovery & Research: 2 week
Design & testing: 6 weeks
Introduction
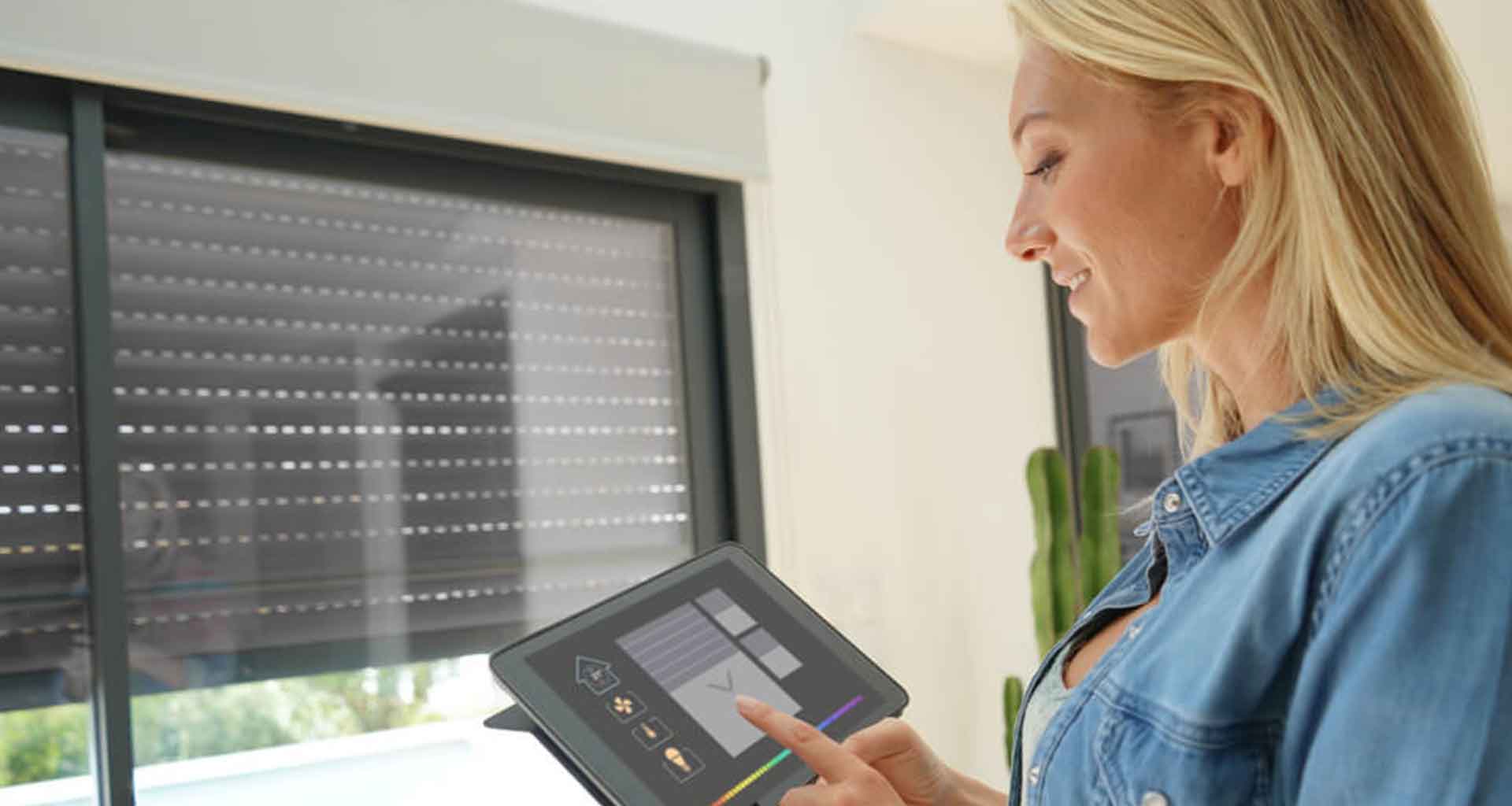
Providing customers with an immersive virtual smart home experience.
Altavista Homes specializes in delivering luxurious smart home solutions, offering customers an interactive, seamless experience that enhances comfort, convenience, and modern living.
Managed a team of four, ensuring clear communication and alignment with stakeholders on requirements, driving successful project execution.
Designed and developed 3D interior environments, creating an interactive virtual space for users to engage with smart home features.
Ensured project completion within budget and on schedule by adjusting resources and priorities.
Problem Statement
How can we offer a tangible experience of Altavista's services to a global audience when users are unable to physically visit and interact with them?
The Solution
A virtual interactive Smart home experience.
The Impact
We successfully launched the virtual experience, achieving impressive global reach and driving significant revenue growth through enhanced user engagement.
%
Customer Feedback
+
Countries
Geographic Reach
%
Increase
Conversion Rate
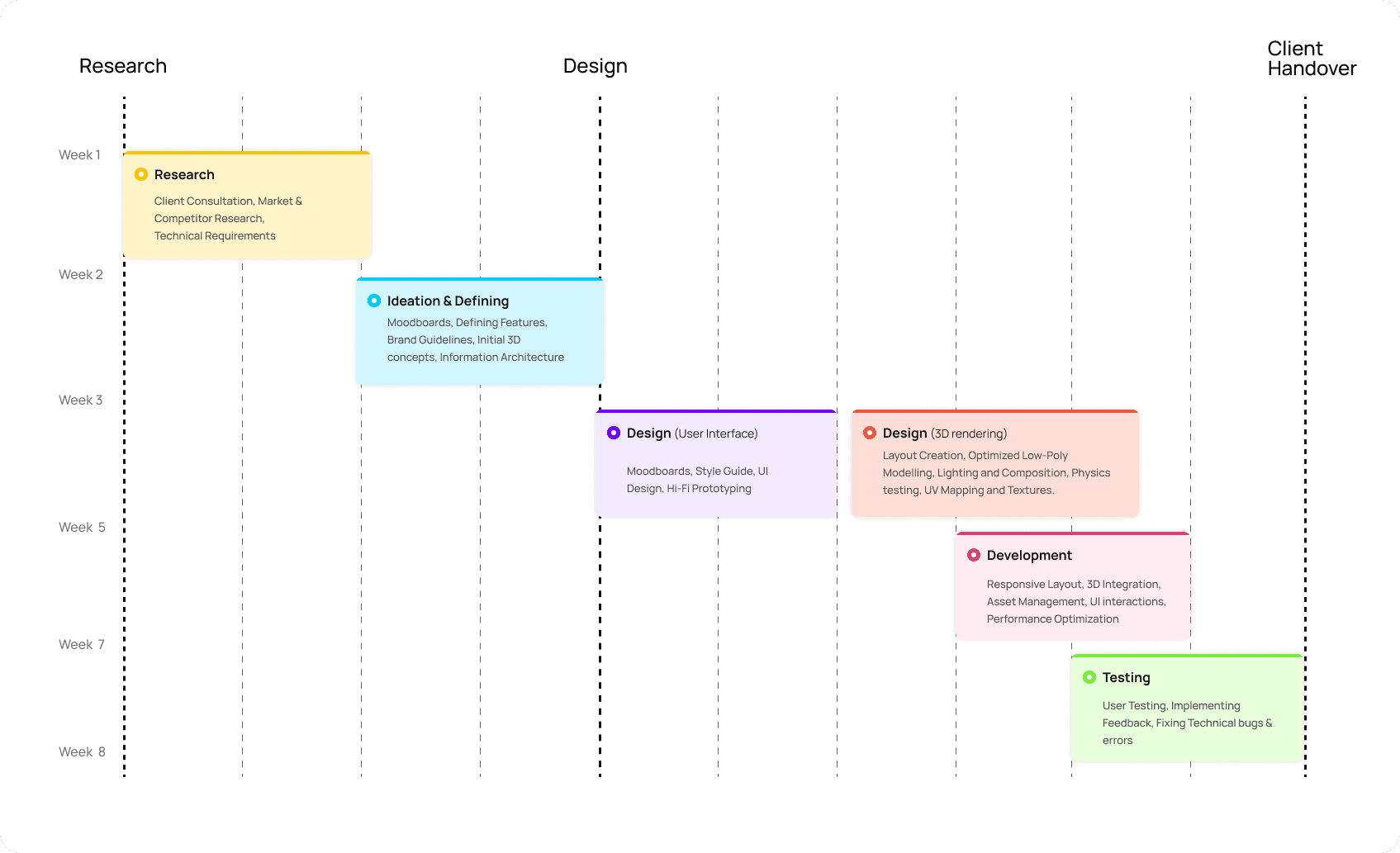
Design Process Timeline
Research
We consulted with the client to understand goals, analyzed market and competitor analysis, and defined the technical requirements to ensure the project is both competitive and feasible.
Client Consultation
we worked with AltaVista Smart Home to define their goals for the project. We aligned on key features, timelines, and budget to ensure the project met their business objectives.
What does Altavista want to achieve with this project?
Enhance User Engagement: Increase time spent on the website by encouraging customers to actively explore and interact with the website, creating a more engaging and captivating user experience.
Drive Conversions: Boost customer interest and sales by enabling them to virtually experience the seamless convenience and benefits of choosing AltaVista's smart home solutions.
The website should offer an interactive and engaging experience for the user.
Maintaining consistency in brand identity and tone with other brands under the same parent company.
The project was expected to be completed within a set budget and fixed timeline, as the website launch was aligned with the opening of the physical experience center.
What were AltaVista’s key preferences for how the project should be executed?
Team Survey
A survey was conducted across the AltaVista Homes team to gather insights on how to best translate the in-person smart home experience into an interactive virtual platform. Key findings highlighted:
Feature Prioritization
Challenges in Remote Demonstration
Enhancing
Customer Experience
Ideation & Defining
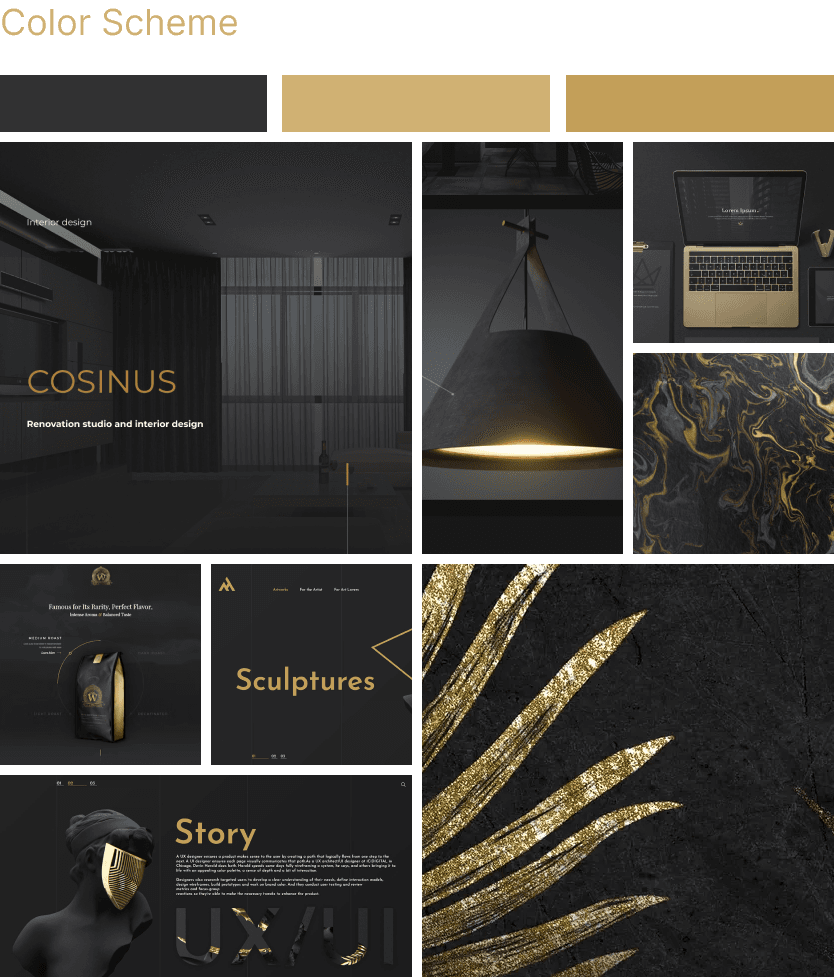
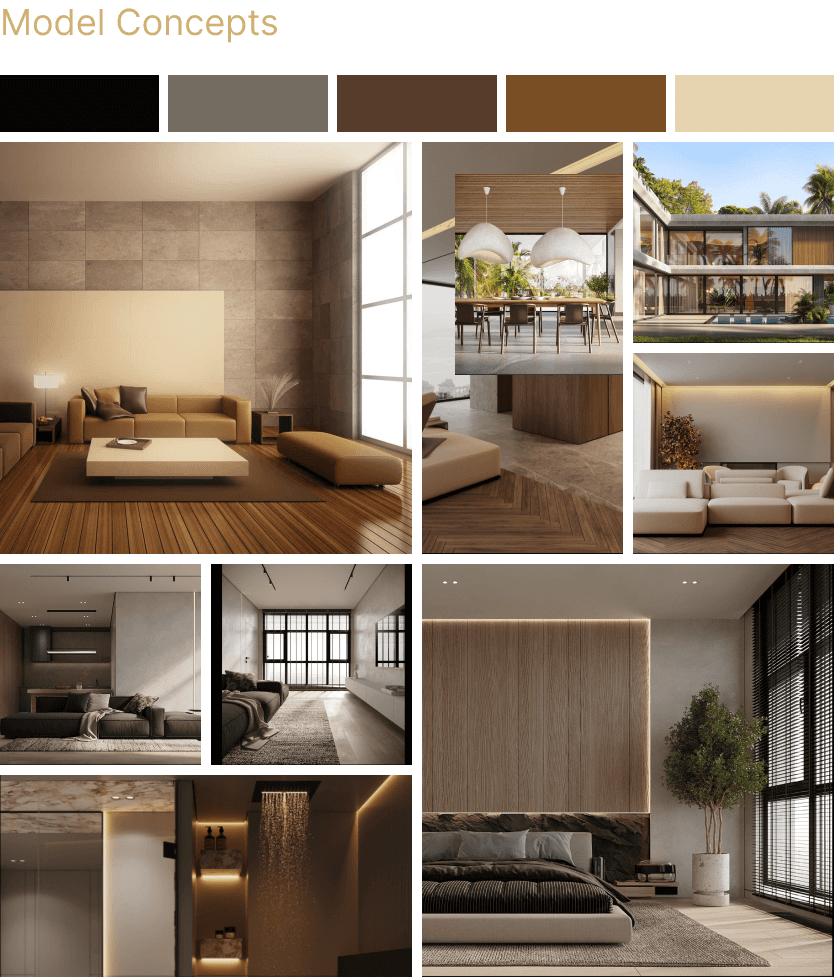
MoodBoard
After reviewing the project requirements and aligning with the brand’s identity, we determined the theme that effectively communicates the luxury and sophistication AltaVista aims to project. We also developed several 3D interior design concepts, assessing different styles to identify which best complements the brand’s tone and enhances the website’s visual experience.
Branding Guidelines
we have carefully curated a harmonious blend of design elements, including styles, colors, and fonts that complement the 3D designs in the background. The focus is to evoke a sense of luxury, simplicity, and convenience, ensuring that every visual aspect aligns with our brand’s core values and creates a seamless, premium experience for our audience.
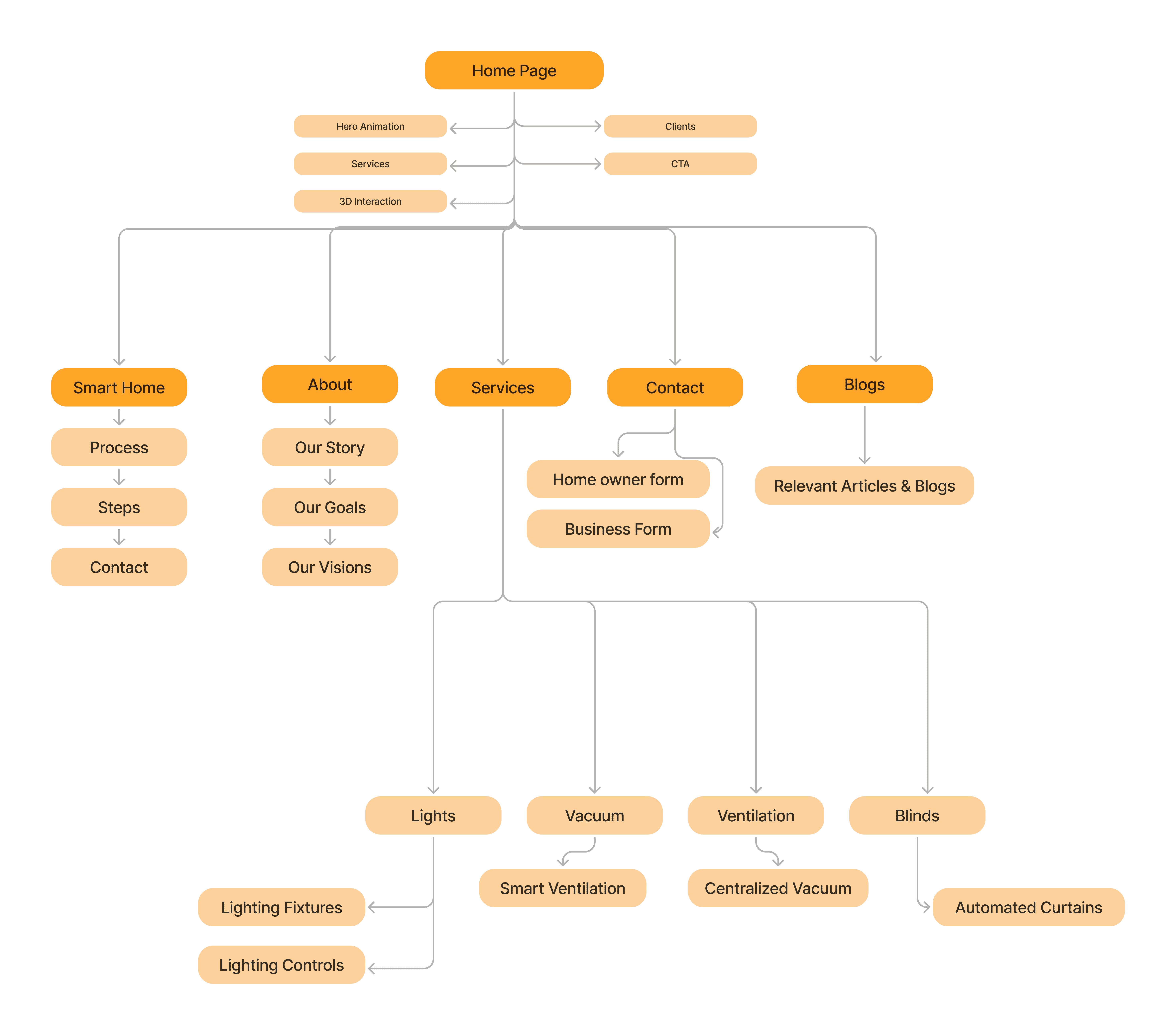
Information architecture
The website's information architecture is straightforward and intuitive, with all primary functionalities and complex components centralized on the homepage, making navigation easy and user-friendly.
Design
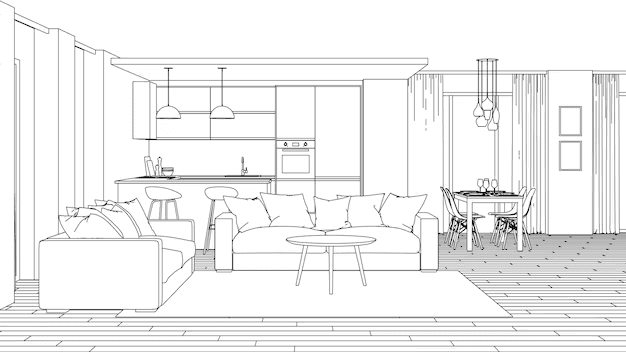
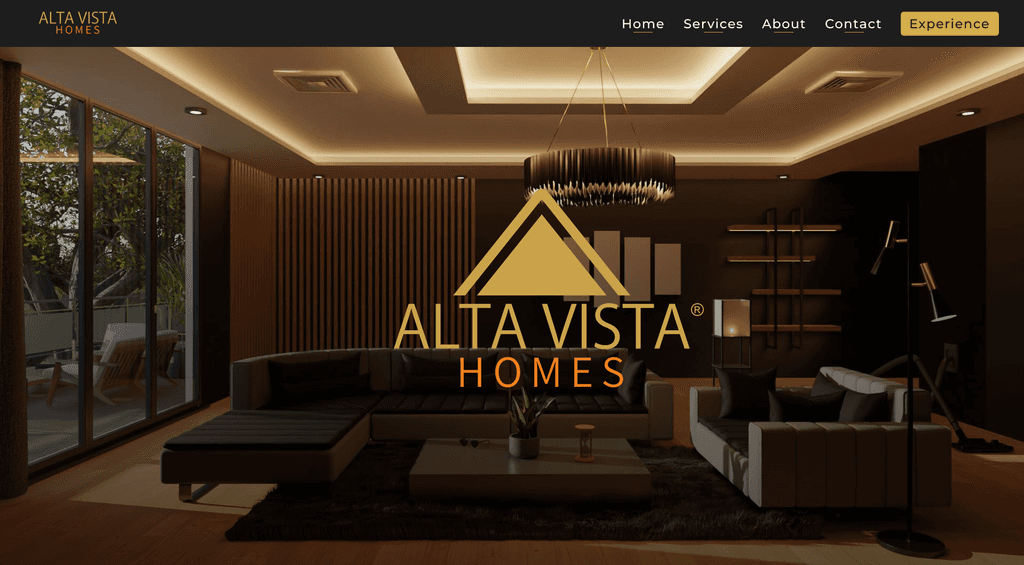
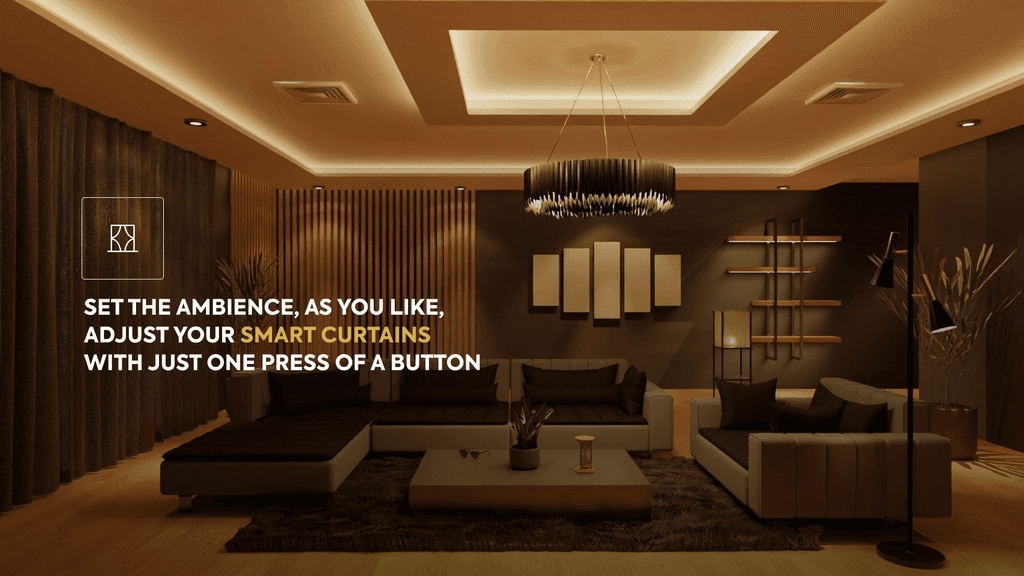
Drawing from my experience in 3D rendering, my team and I conceptualized and designed a fully immersive 3D environment. Simultaneously, we developed the website's user interface (UI) and designed the interactions between the UI and the 3D elements.
Layouts & Composition
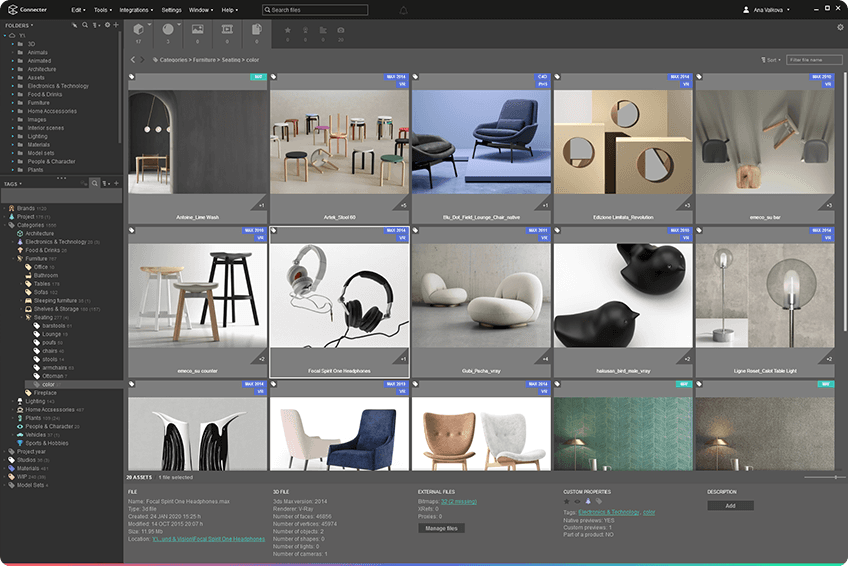
Asset Management & Modelling
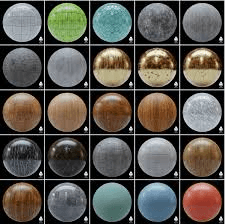
Texturing & Lighting
Rendering & Optimization
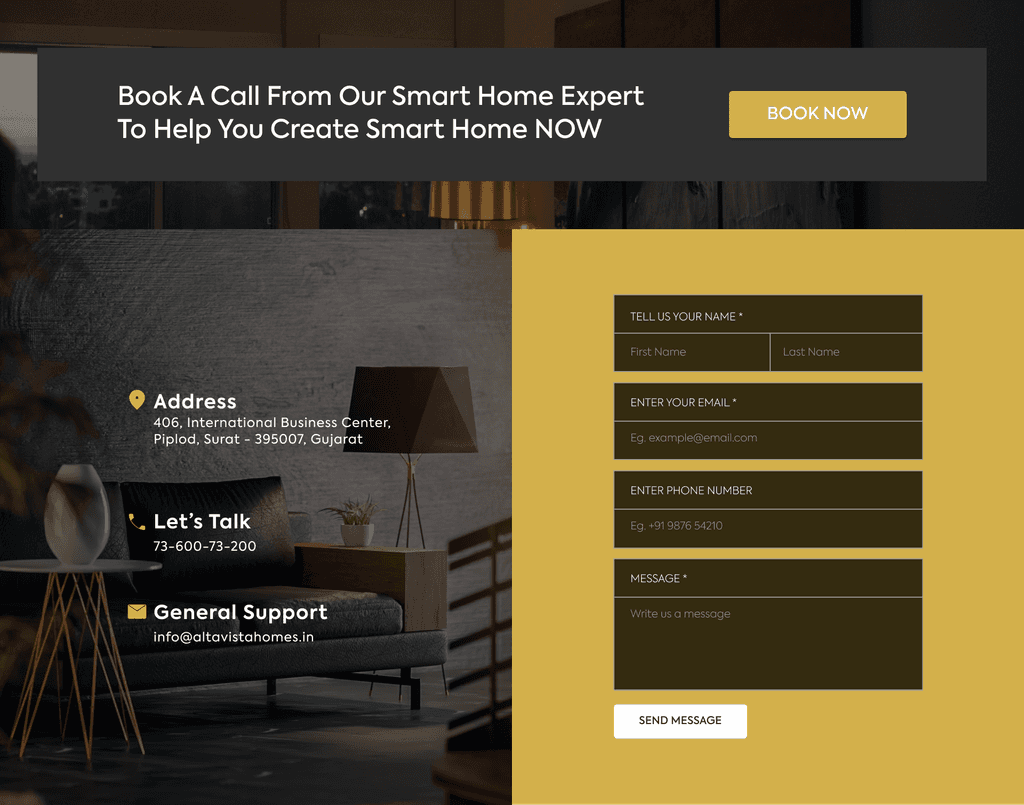
UI Design
The focus is to evoke a sense of luxury, simplicity, and convenience, ensuring that every visual aspect aligns with our brand’s core values and creates a seamless, premium experience for our audience.
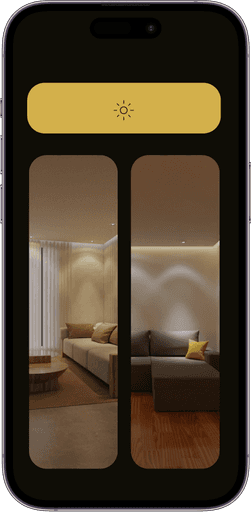
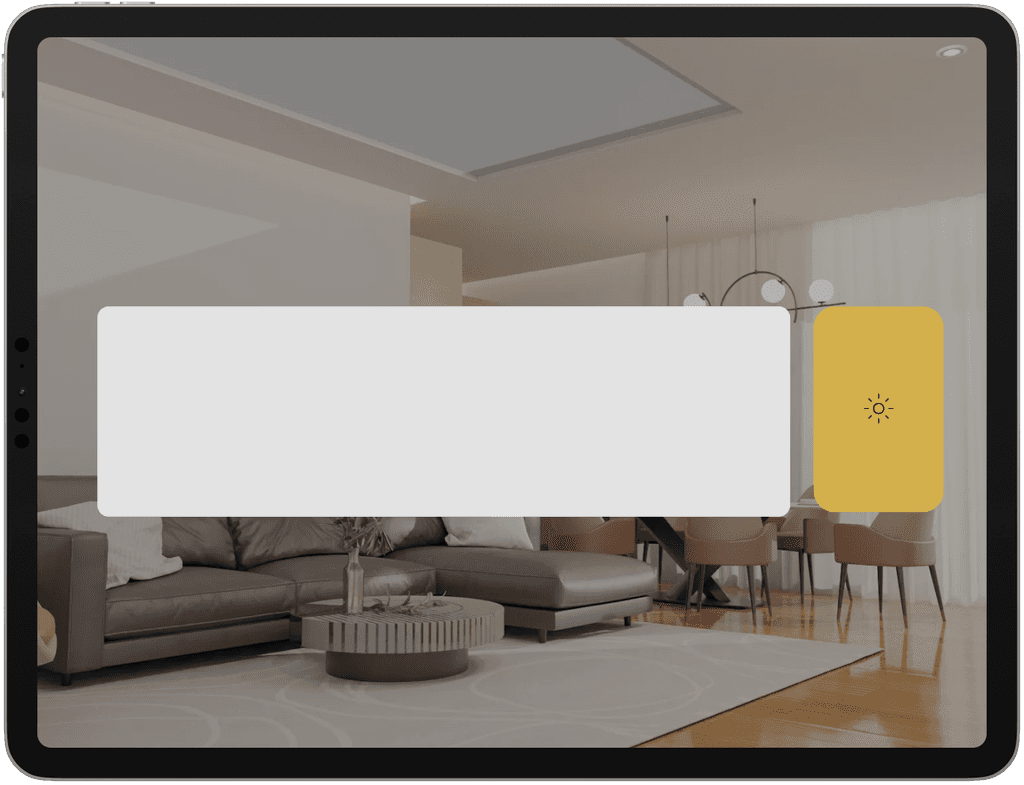
High-Fidelity Prototypes
I maintained brand consistency throughout the app by designing over 40 screens, ensuring smooth navigation, and incorporating gamification and animations to enhance the entire user experience.
Scroll-based Animations
Animations Triggered by User Interaction
Development
We had the opportunity to test the app with students from schools around India, through online meetings as well as in-person sessions taken live in the schools.
what aspects of the product need more fine-tuning?
We faced tight deadlines to ensure the product was viable for pitching to potential investors to secure funding. While the current version is functional, there are several aspects of the app that can be enhanced in the next iterative build
The user journeys can be made much more defined and user-friendly.
WCAG Guideline compliance for text sizes.
Better AI model to be used for chatbot as well as psychometric assessments.
A little more time during the wireframing phrase would have helped me compare and test design iterations.